註: 書本資訊: 歐萊禮 React Native 學習手冊 - 使用 JavaScript 打造原生 App.
Bonnie Eisenman 著 / 楊尊一 譯
以下文章常會見到
照著官方網站安裝 RN 的開發環境,假如你是利用 homebrew 你可能會走以下流程: (我只大概 brief 一下而已,請以官方文件為主。)
你也可以參考我的另外一篇文章 http://winwu.github.io/react-native-note/2016/04/25/native-02/,撰寫於 2016/4, 如果你看這篇文章已經離這個日子有點久了,那就不要看了 XD 因為我並沒有把握 RN 多久更新一次安裝的方法之類的...。
利用 React Native Cli 建立新的應用程式
這是一個會需要等一下的指令...
這是目錄:
而
探索範例程式
而 Android 則要看
RN 的 Import
有個地方教你如何加入圖片檔案,但如果新的 xcode,位置在此:

Bonnie Eisenman 著 / 楊尊一 譯
以下文章常會見到
RN 字樣,我用來代表 React Native。照著官方網站安裝 RN 的開發環境,假如你是利用 homebrew 你可能會走以下流程: (我只大概 brief 一下而已,請以官方文件為主。)
你也可以參考我的另外一篇文章 http://winwu.github.io/react-native-note/2016/04/25/native-02/,撰寫於 2016/4, 如果你看這篇文章已經離這個日子有點久了,那就不要看了 XD 因為我並沒有把握 RN 多久更新一次安裝的方法之類的...。
brew install node
brew install watchman
brew install flow
//optional start (可執行可不執行,看你自己)
brew update
brew upgrade
//optional end
// 安裝 recat native 的 commandLine 指令工具
npm install -g react-native-cli
// 接下開始依照你要開發的平台安裝不同開發環境
// ios 相依或是 android 相依
總體來說,如果你是 mac 電腦, ios 的環境較簡單,android 比較複雜,倘若你也尚未接觸過一些 app 開發的 know how 的話,環境也許會耗掉你蠻多時間的 (<- 苦逼過來人 Orz)。- React Native 套件會用到 node 跟 watchman,如果這兩個套件有帶給你什麼麻煩,請你重新更新這些 package 的相依性試試看。
- flow 是 Facebook 檢查型別的函式庫。
利用 React Native Cli 建立新的應用程式
這是一個會需要等一下的指令...
react-native init FirstProj
這是目錄:
.
├── android
├── index.android.js
├── index.ios.js
├── ios
├── node_modules
└── package.json
而
index.ios.js, index.android.js 是程式的進入點。探索範例程式
- ios 專案可用 xcode 開啟,有支
AppDelegate.m的檔案可以詳讀。 - 看到 RTC 開頭的類別,即代表 React Native 的類別。
- jsCodeLocation 則是未來要部署到實體裝飾可能會修改的設定。(詳細在註解看得到)
- 有個 moduleName (例: moduleName:@"FirstProj") 的設定在未來也有機會改到他。
- moduleName 會對應到一個同名的 React 元件,開啟 index.ios.js 會看到一個登記頂層 component 的設定:
AppRegistry.registerComponent('FirstProj', () => FirstProj);
而 Android 則要看
MainActivity.java (如果你有 android studio 可以開來看一下)。登記進入點的地方為 `mReactRootView.startReactApplication(mReactInstanceManager, "FirstProj", null)`。// index.ios.js
7 import React, { Component } from 'react';
8 import {
9 AppRegistry,
10 StyleSheet,
11 Text,
12 View
13 } from 'react-native';
- RN 要求你必須明確的 import 每個你會用到的組件,最常用的為 StyleSheet, Text, View 等等。
- RN 沒有 <div> 這種標籤,通常我們會用 <View>, <Text> 類似於 <div>, <span>。
這章節有個實作小練習,貼心提醒:
- 使用 http://openweathermap.org/ 的 API 請先註冊,註冊後請找到你的 APP ID,這很重要,以防你跟著範例卻要不到資料 (一般來說你會拿到 401 的錯誤碼),因為你 fetch 發出去的 api 沒有權限。
- 拿到 APP ID 後把 APPID 的參數加到 fetch 的 url 後綴,如: http://api.openweathermap.org/data/2.5/ .....&APPID=YOURAPPID
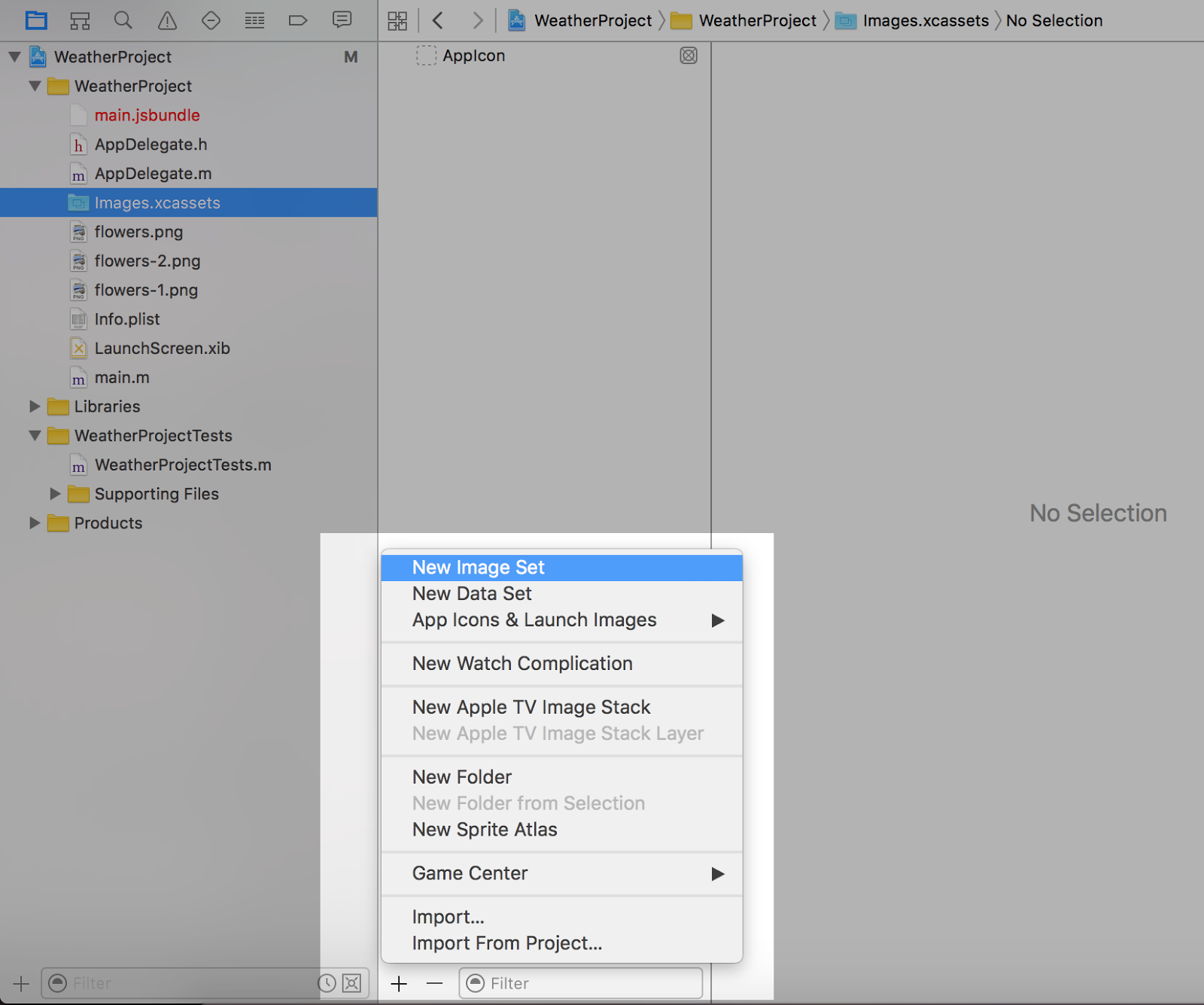
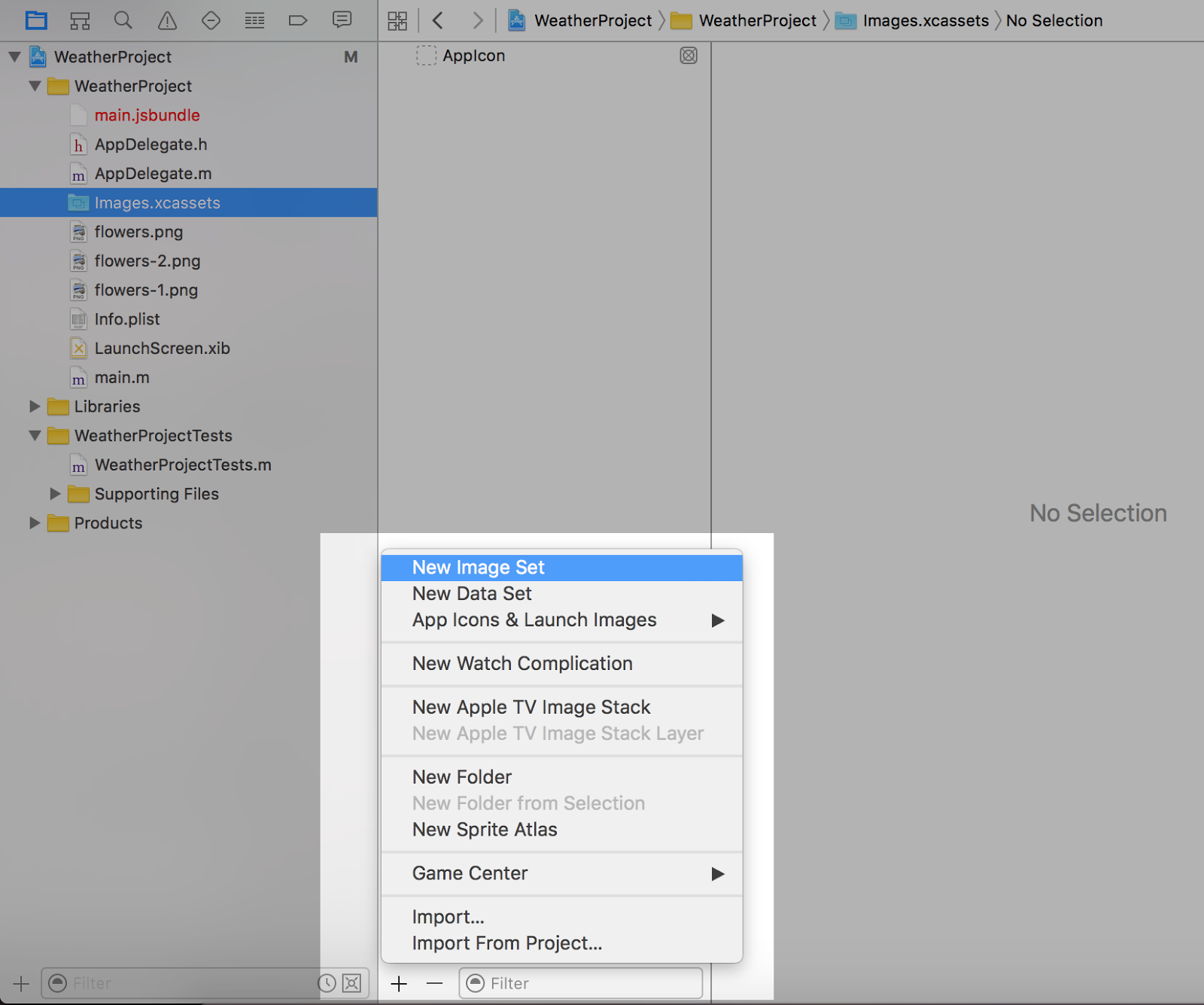
有個地方教你如何加入圖片檔案,但如果新的 xcode,位置在此:
(不過這個方法我試了沒有成功,最後我是把圖片放在根目錄 img 底下,用相對路徑去拿)

沒有留言:
張貼留言
若你看的文章,時間太久遠的問題就別問了,因為我應該也忘了... XD