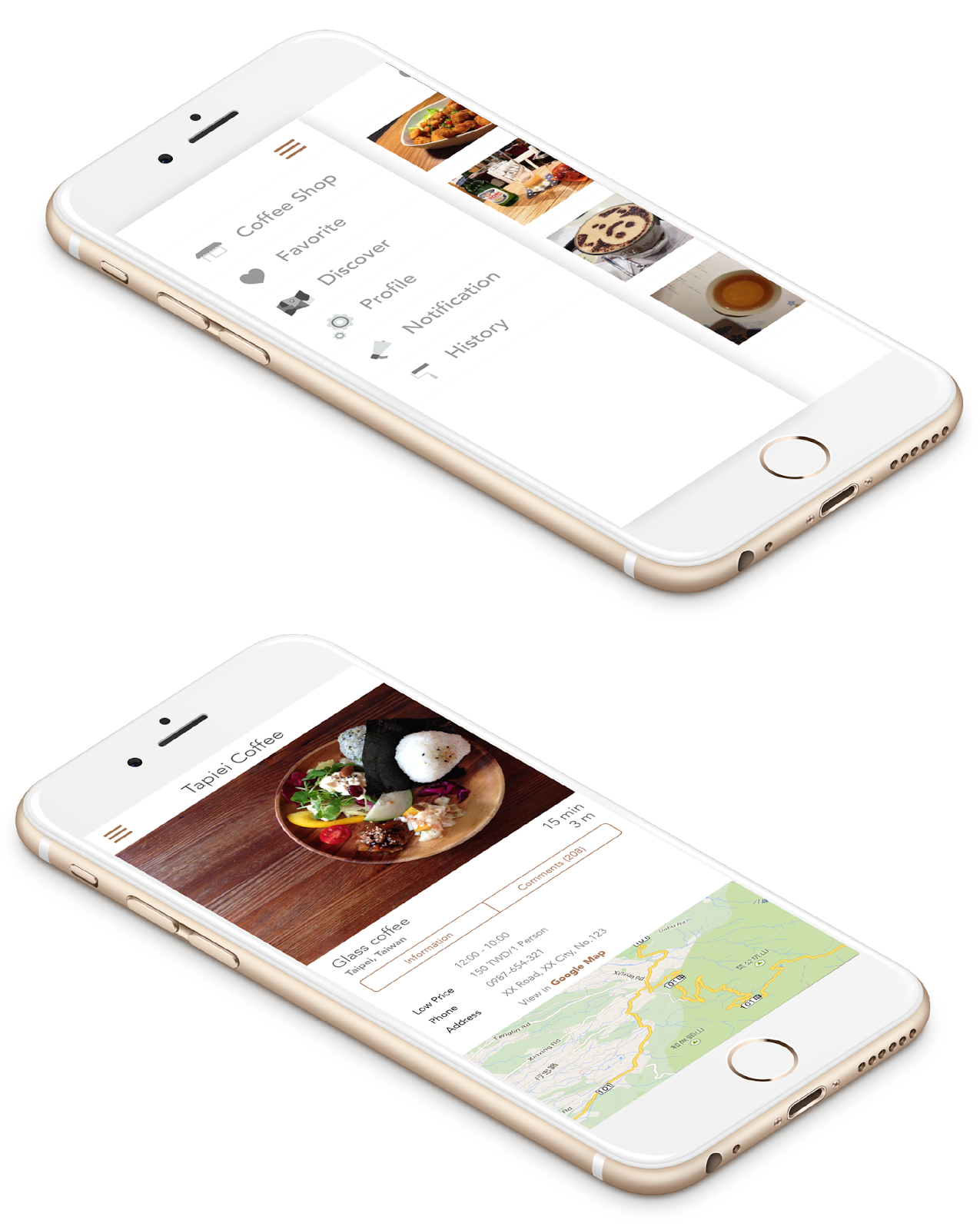
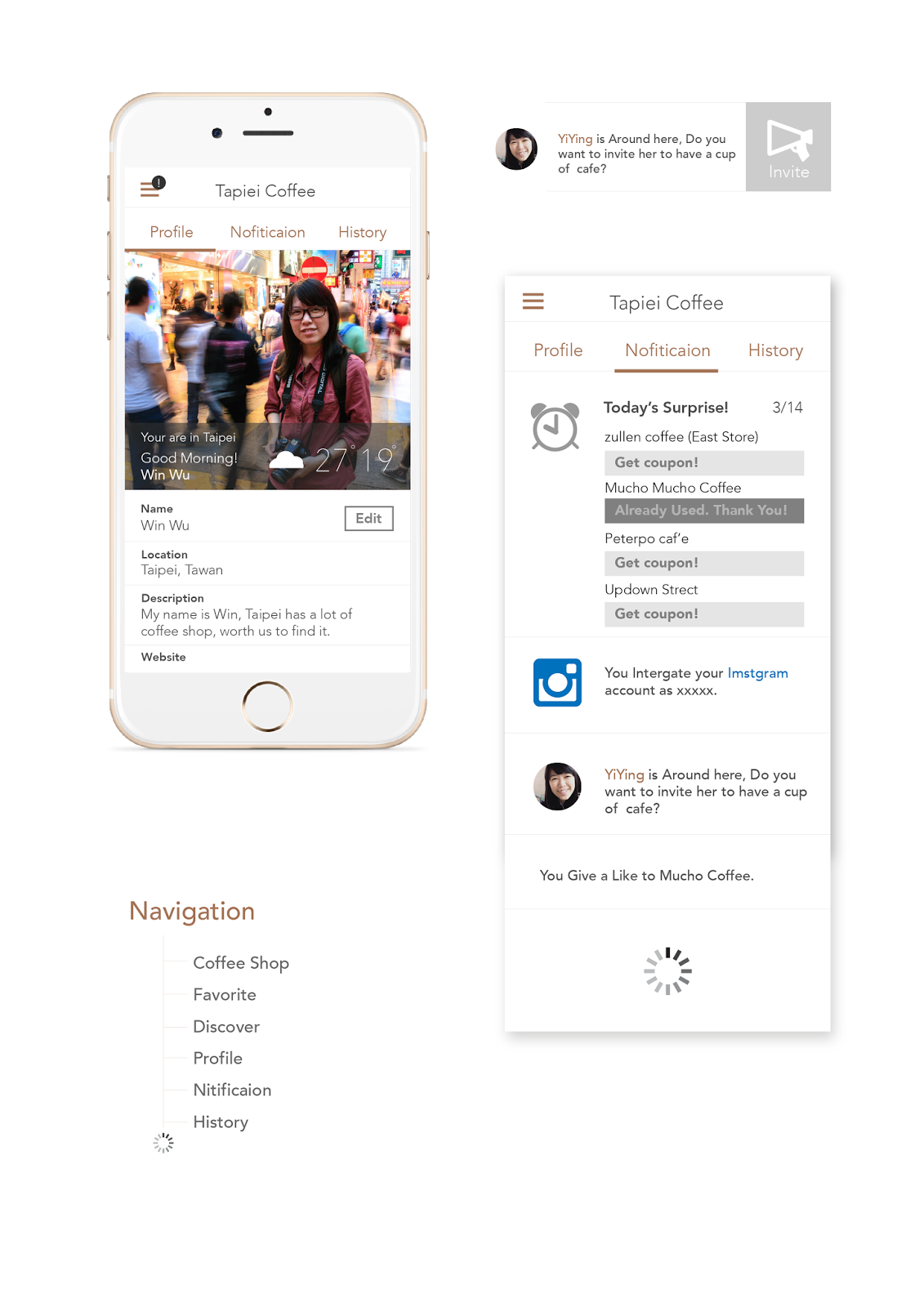
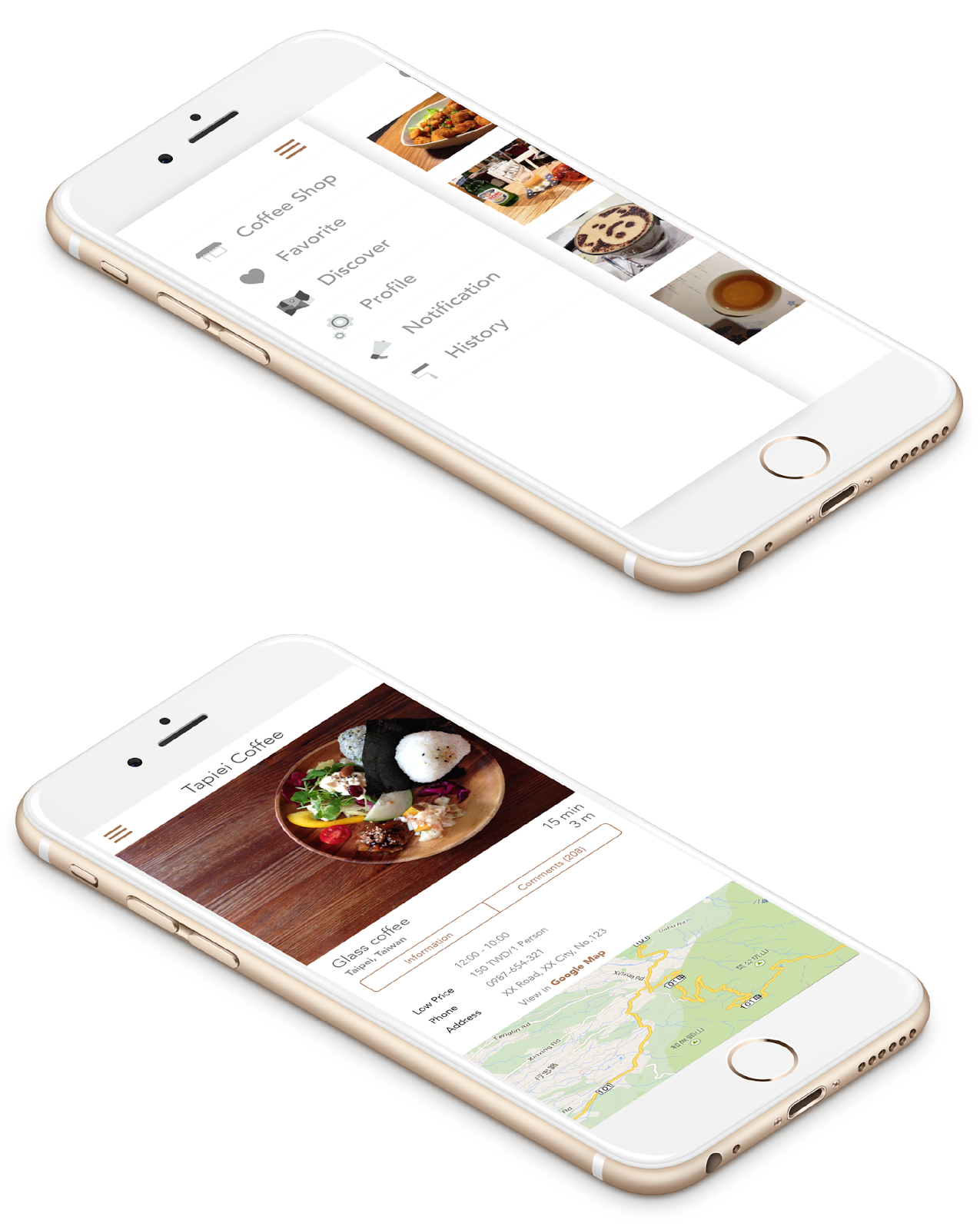
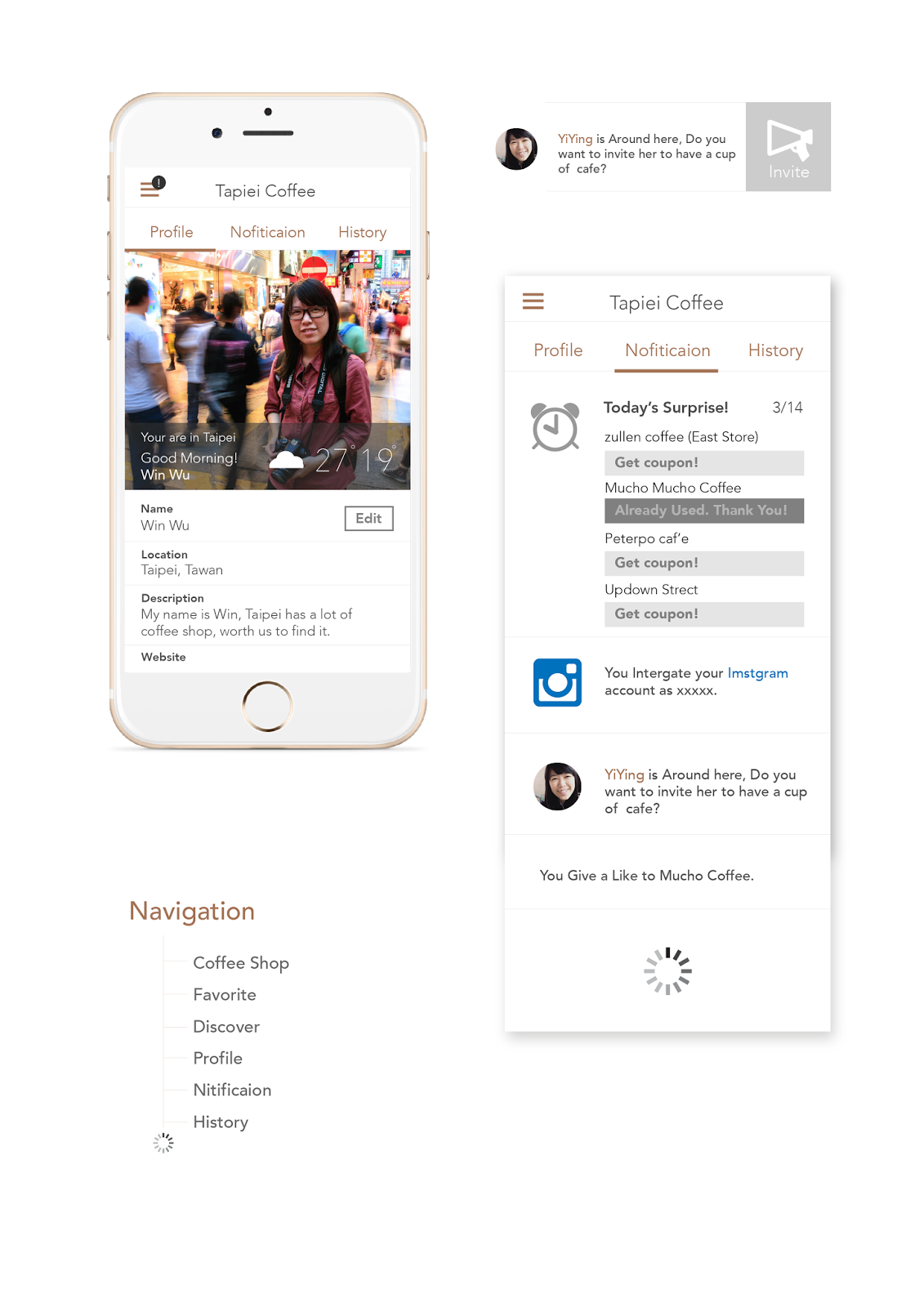
昨天在家一時興起就想說要來畫個圖,成果在這:http://www.behance.net/gallery/24497449/Taipei-Coffee-APP,雖然我不是什麼專業設計師,但是我很想了一下那種 App 情境的 gif 檔是怎麼做的。

 就以手機 app 設計來說,如果你把所有的頁面都放在一個白色長條形的框內,那你確實在做設計,可是看不出情境跟轉頁的效果, 串場等等。
就以手機 app 設計來說,如果你把所有的頁面都放在一個白色長條形的框內,那你確實在做設計,可是看不出情境跟轉頁的效果, 串場等等。
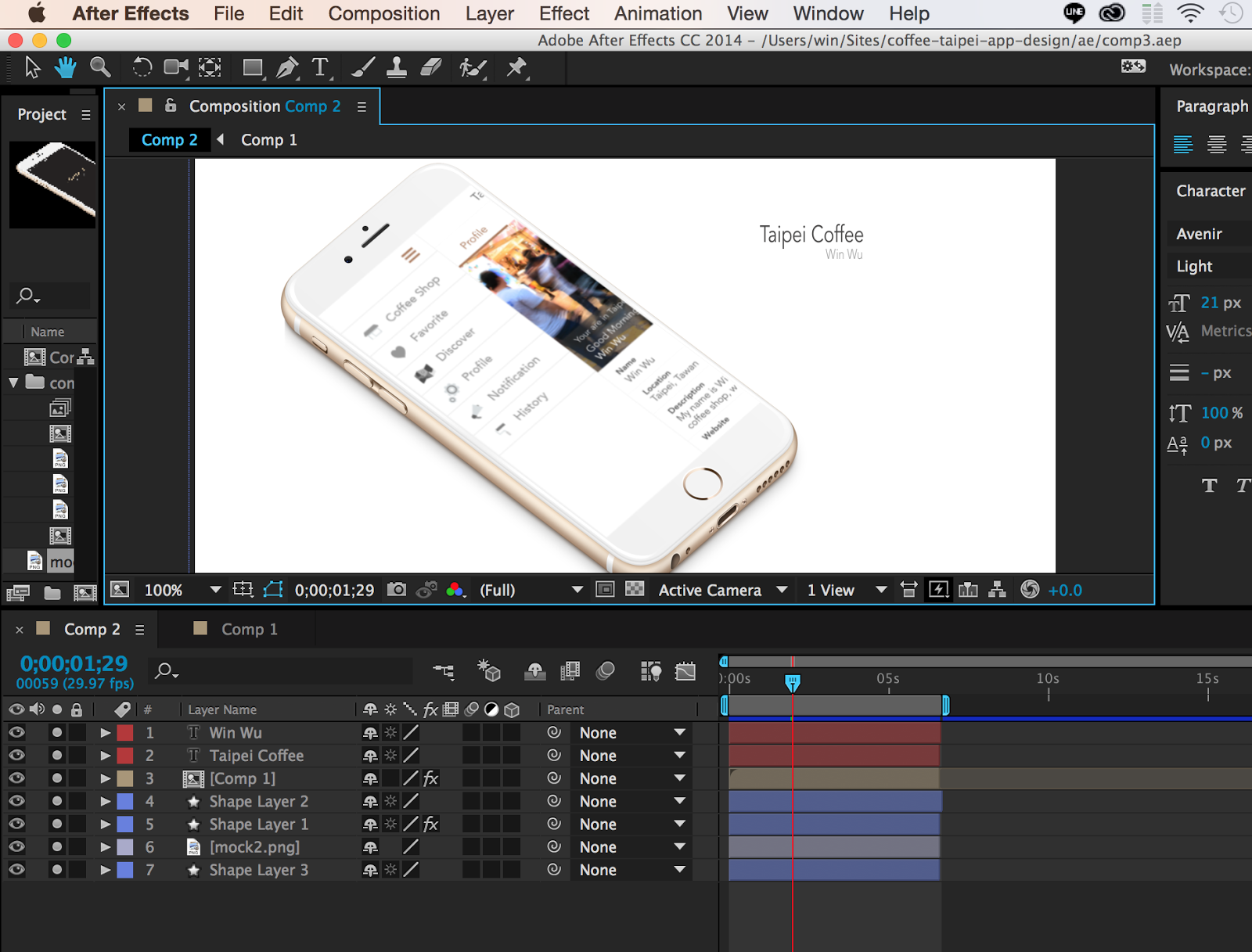
然後昨天光是忙完 illustrator 就忙了一整晚,所以今天晚上才有空研究怎麼把它轉成可以 Demo 情境的 gif 檔,因為看很多 App 設計師都會這樣做。
所以我找到了這篇還不錯的文章: (你可以一路從 part1 看到 part3)
How to create animated GIFs for UI design presentations: Part 1 MAY 9, 2014 / CALVIN PEDZAI
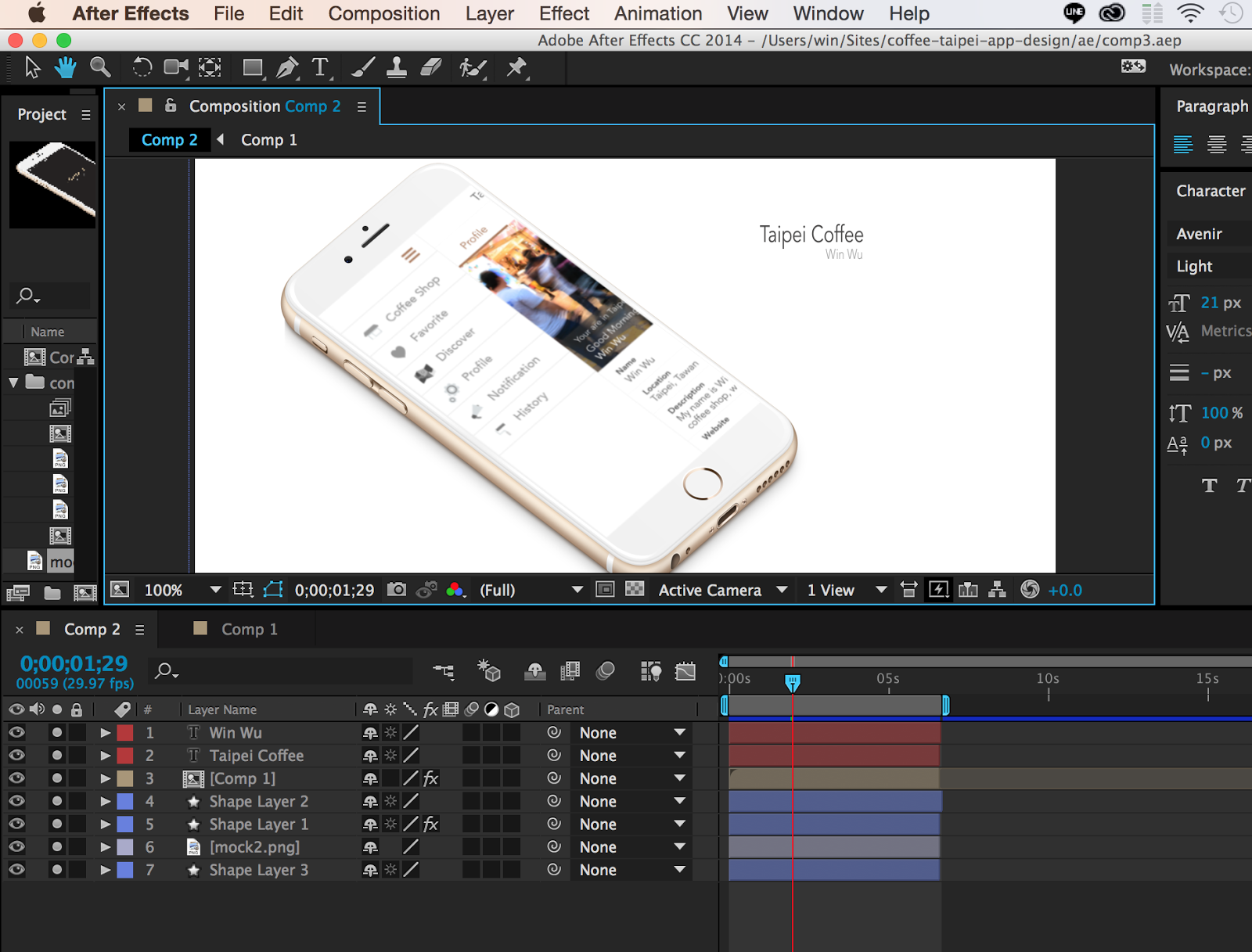
先決條件是你會需要 Adobe After Effect,至於設計本身,你是用 photoshop 或是 illustrator 都無所謂。

after effect 呢本身的難度就是你要摸熟他... (還好我大學修過...)
另外手機的 mock up,也是上網就能找到,你甚至抓得到免費的情境圖,例如:
50 Free iPhone 6 and iPhone 6 Plus Mockups (PSD, AI & Sketch)
恩... 好吧其實今天我很詞窮 (淚奔),這是 Blue Monday 的威力嗎QQ


然後昨天光是忙完 illustrator 就忙了一整晚,所以今天晚上才有空研究怎麼把它轉成可以 Demo 情境的 gif 檔,因為看很多 App 設計師都會這樣做。
所以我找到了這篇還不錯的文章: (你可以一路從 part1 看到 part3)
How to create animated GIFs for UI design presentations: Part 1 MAY 9, 2014 / CALVIN PEDZAI
先決條件是你會需要 Adobe After Effect,至於設計本身,你是用 photoshop 或是 illustrator 都無所謂。

after effect 呢本身的難度就是你要摸熟他... (還好我大學修過...)
另外手機的 mock up,也是上網就能找到,你甚至抓得到免費的情境圖,例如:
50 Free iPhone 6 and iPhone 6 Plus Mockups (PSD, AI & Sketch)
恩... 好吧其實今天我很詞窮 (淚奔),這是 Blue Monday 的威力嗎QQ
沒有留言:
張貼留言
若你看的文章,時間太久遠的問題就別問了,因為我應該也忘了... XD