 是說編編擔任前端一職至今也兩年了,也有做過幾次 Mobile Web,(雖然稱不上專業...,但是我沒有放棄要努力好好學的意思...),之前一直想要記錄一下心路歷程,但是一直停留在我那點好幾次分頁的 google 草稿,再加上今年年中有一段懶散,一直沒有寫文章 。
是說編編擔任前端一職至今也兩年了,也有做過幾次 Mobile Web,(雖然稱不上專業...,但是我沒有放棄要努力好好學的意思...),之前一直想要記錄一下心路歷程,但是一直停留在我那點好幾次分頁的 google 草稿,再加上今年年中有一段懶散,一直沒有寫文章 。對了,我喜歡片段式的記錄自己學的東西,然後再一次集結起來。
(此圖僅是示意圖而已)
我見過兩種手機版網站的開發的方法
1. 一種是真的當作另一個網站在開發

有一種資料夾名稱叫做 mobile,放的就是該網站的 mobile 網站,我第一次遇過這種開發方式時,心裡的確曾有想過 : 『皇上,小的不明白,我以為是要把本來 PC 版的網站再用 Media Query 就是手機版網站』。這麼做麻煩的地方在於,等於是另起一個新站...,然後所有的 <head>, <meta> 與原本的 PC 可能是兩份不同的,要同時維護兩份啊! 兩份! ,還不止這些... 有些 PC 版原有的效果,也要搬一份到 mobile 那裡去。
使用者要怎麼看到這個 mobile 網站的畫面呢? PC 上除非你在瀏覽器開手機的模擬器,或者是手機版有不同的網址,就像 facebook.com 跟 m.facebook.com。
手機上的話當然就是會看到這個 mobile 網站了,只是網址可能不同於 PC 版,這個部分有時候是透過後端語言,程式判斷連線進來的裝置是什麼,幫你轉到 http://....../mobile 或是 m.xxxx.com 等等。
不過當我開始接觸後端語言時,我才發現這樣的做法不是沒有道理的,以下是原因 :
- 手機版設計上跟 PC 版差太多了
- 可能是需要不同的 API
- 這個問題可能不大,只是可能會切不同的 view 來維護或是在同一個 view有很多 if / else if 等等
- 資料/圖片多少,影響 Request 數量
- PC 版可能不是同一個單位或是工程師寫的
目前我看起來,假如我今天真的非不得已需要走上這一步 (另起一個 mobile site) 的原因,很有可能是第一個:
- 手機版設計上跟 PC 版差太多了
- 如果畫面差太多的話,那 Media Query 可能寫起來會很醜...
這樣說好了,如果這個網站後端都不願意更動任何程式碼,那相當於在手機上,任何不需要被顯示的內容,我可能都只能夠過 css 的 display:none 把它隱藏,但是背後還是有 SQL 在做撈資料的動作,甚至如果是圖片,這個 Request 也是很沒必要的成本。
如果後端工程師願意配合,哦哦! 那就太棒了,跪求他們來點新的 API 吧~,Query 多少資料算多少,不夠再用 Lazy Loading 等等來處理,只吐需要的資料,甚至是從 redis 撈出來的都好,總之在手機上 Request 是寶貴的,能少則少,寸土寸金。
如果後端工程師願意配合,哦哦! 那就太棒了,跪求他們來點新的 API 吧~,Query 多少資料算多少,不夠再用 Lazy Loading 等等來處理,只吐需要的資料,甚至是從 redis 撈出來的都好,總之在手機上 Request 是寶貴的,能少則少,寸土寸金。
再來是頁面設計的複雜度跟需要的 JavaScript / CSS,手機版其實可以捨去掉不需要的 js/css,可是由誰來做?!... 如果是前端就只能用 JavaScript 判斷 device,可是如果有後端語言的配合,可以直接由程式控制那段 script 標籤要不要顯示,當然如果那個網站完全無後端,那就沒話說了,任何 device 的判斷就只能透過 JavaScript 了。
2. 使用 RWD 做手機版網站
這是我最喜歡的方式,就是手機版跟 PC 版在同一個網址,依照畫面變成他應該有的樣子。
可是前端效能一直是個問題就是了...。
我不是很喜歡用任何的 Grid System

我不知道正常情況下,大家在做 RWD 網站時,有沒有用前端的一些 Framework 或是 Grid
System,Grid 我是沒有用,其實我只是覺得不方便... 而且我不喜歡發生一些怪事情的時候,還要去 hack 那些套件幫我寫的 CSS。我喜歡自己依照那個網站的設計,客製版面的 Grid,我喜歡自己處理所有的 Media Query,這種做法有好有壞,看個人~。
我會去研究 Grid 的 CSS 是怎麼寫的,可是我不會刻意去用它,而是把我需要他的部分,自己寫成我需要的那一份。
我都不知道 Safari 這麼好用...
如果說要我去用 Safari Debug 前端的事情,那麼只有在做手機版網站時才會去使用它...。
如果你有 iphone,來~ 只要把傳輸線接上去就可以了!~

沒錯,啾是這樣~~啾是這樣~~
然後接上之後呢,用手機開啟 Safari,到你的網站去。
然後點開 Mac 的 Safari。

點選『開發』-> 『你的 iphone』-> 右邊的下拉選單會列出你手機上 Safari 開啟的頁面。
接著就可以用電腦的 Safari 的檢視元素 Debug 你在手機上看到的畫面。
連 request 的速度都可以看到。


結論: 我與 Safari 的開發人員模式相見恨晚。
至於其他作業系統的狀況呢... 這.. 我不清楚 xd 我從來沒有客戶跟我抱怨在 Android 手機上的問題,或許是他們剛好都拿 iphone 吧...
不介意的話,Chrome 的模擬器也不差啊,只是我測過的心得是,chrome 只能模仿到 70~80% 而已,還是會有例外狀況呢 :)
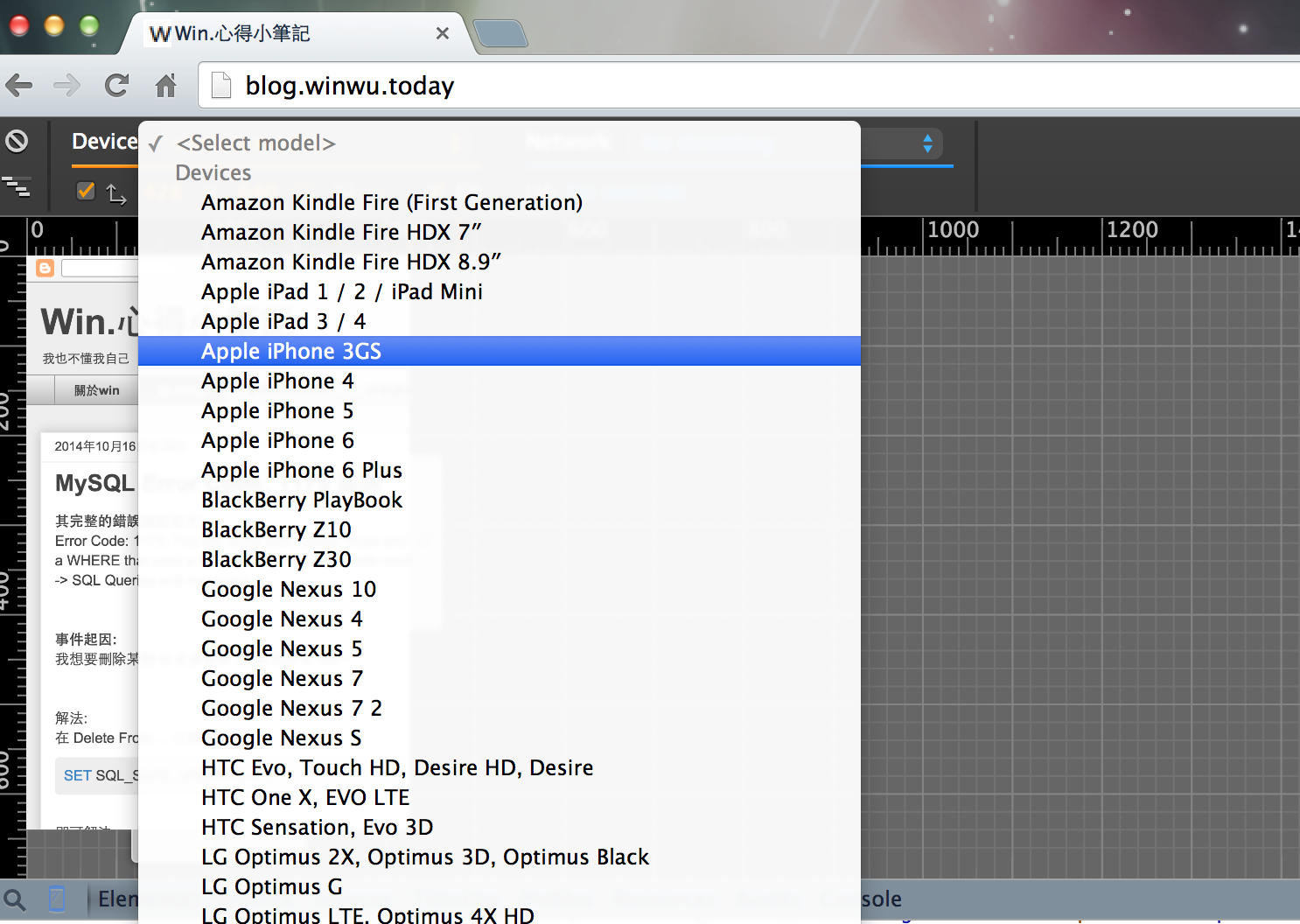
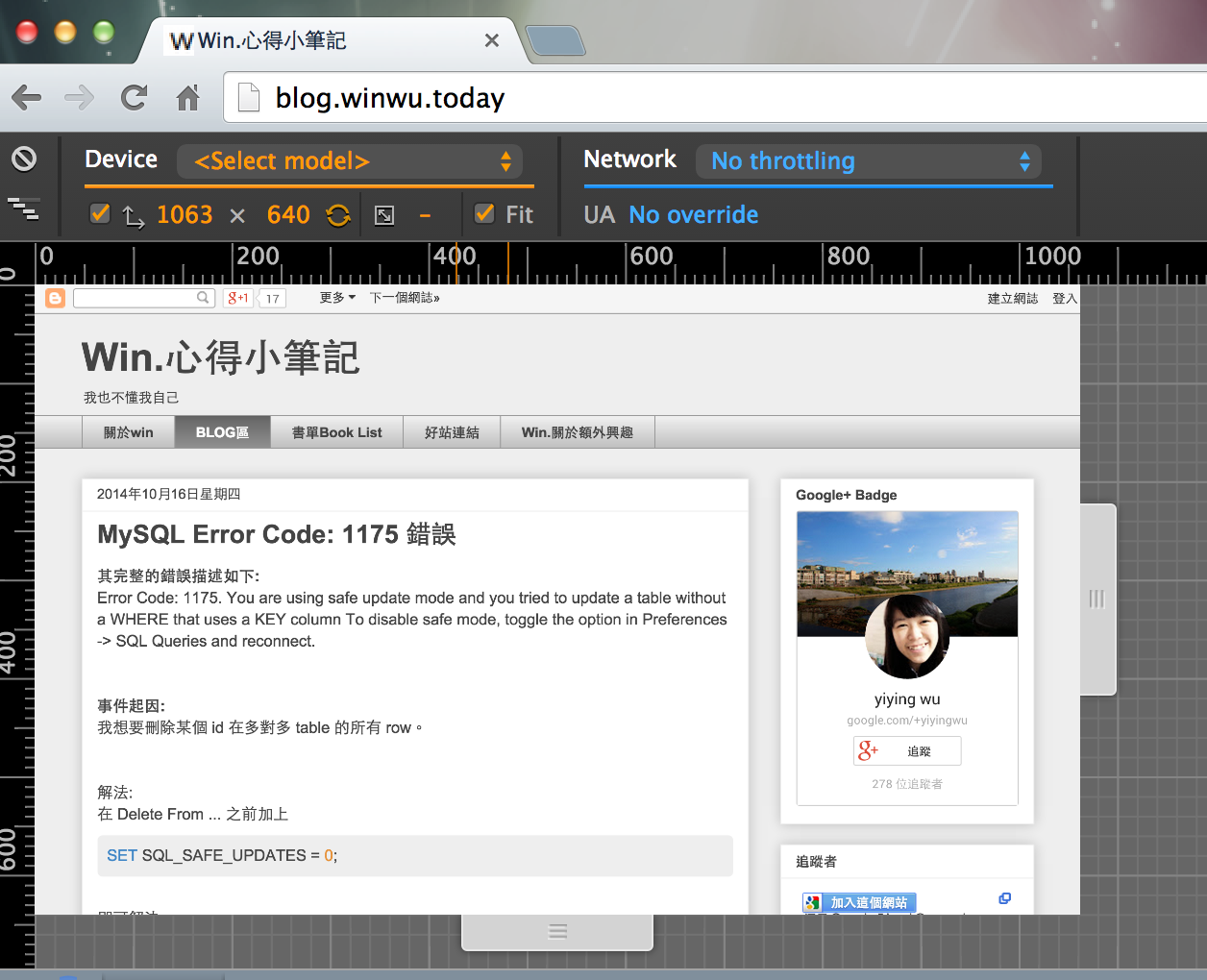
在 Chrome 開模擬器是這樣:
打開 Chrome,按右鍵檢查元素或是開啟開發人員工具。
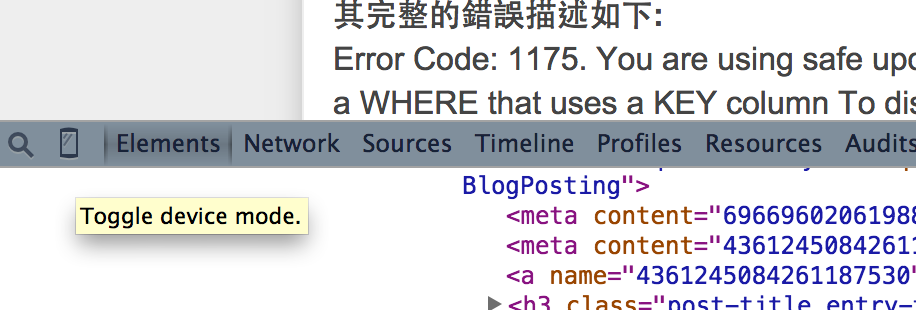
然後你會看到左邊第二顆 icon,對! 就是他!

可針對不同 Device 模擬:


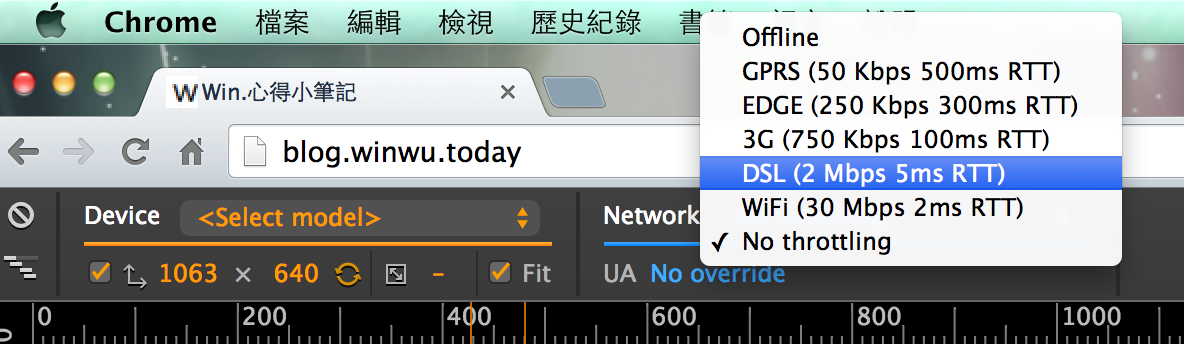
可選擇網路狀況:

大概是這樣,有需要的話,可自行研究。
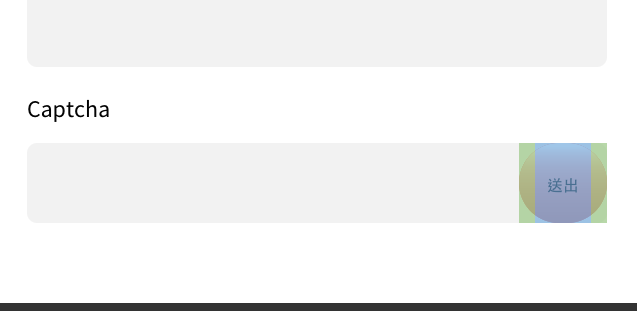
那不是我的 Button 之手機瀏覽器預設樣式....
說到這個真的有點討厭内。明明這個 Button 在 PC 上我是設定不是圓角,但是他在 iphone 上就自己有圓角,原來我還要把 CSS 的 -webkit-appearance 設定為 none 才會正常。
有些雷,不是你看書,認得出它來,就能學習的,而是要刻骨銘心的踩過他,你才會記得...。
結論: 或許應該整理一版新的 reset.css 也可以讓手機瀏覽器也 reset 掉。

想辦法讓網站 load 得更快!

開發越接近尾聲時,就要開始擔心效能,
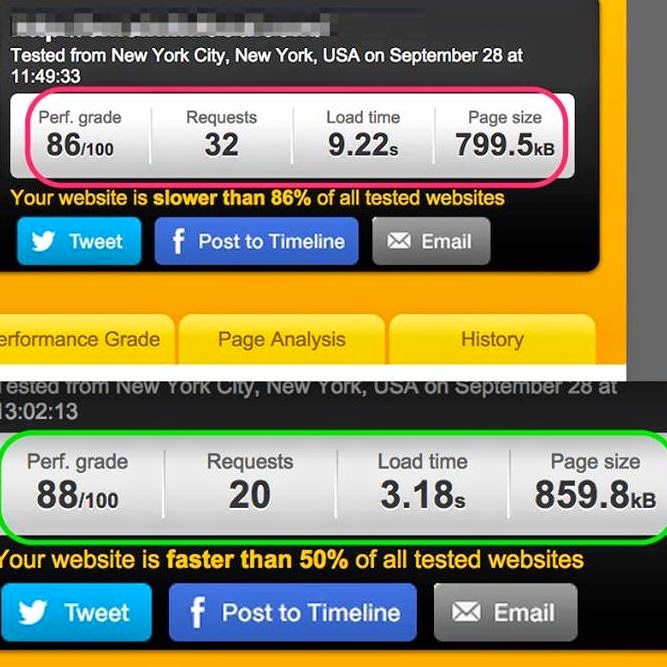
這張圖片真的是超有感的,上面是我尚未處理 javascript/css concat 跟 compress 的時候,下面那張圖是用 Grunt 去壓縮, 合併 js/css 的結果。
Request 跟 Load Time 大大減少,但是還不夠,找出其原因的同時,也可以想想是否有哪些是後端工程師能夠幫忙的,像是圖片可以依照三種 device 壓出三種 size (ex: PC, 平板, mobile )等等,在手機就給最小的 Size, 或是要資料的方法有沒有更快的方式。
優化問題也是我一直在想辦法的部分,可能還要再看過幾本書之後,才有辦法更深入的了解,現在還是有點弱啊。
Web 終究是 Web
因為我們被原生的 App 那種很順很順的 scroll 快感給慣壞了,可是在瀏覽器裡面,scroll 你的 web,當然沒有辦法跟原生 App 比。
那時候覺得自己做的手機版滑得很不順,加了 -webkit-overflow-scrolling 屬性的確有好多了,可是還是不夠好。我覺得這還是先天上的限制...。
我的手機版網站開發學習之路嚴格來說沒有很長,因為數一數也不過才做過 2-3 (印象中...) 次吧,如果有什麼想法或是新伎倆,拜託告訴我。
很多人都很想學 RWD,可是看工具書時,其實有點空虛感(至少我是這樣),其實動手做,你就會慢慢知道是什麼感覺,是什麼原因了。
沒有留言:
張貼留言
若你看的文章,時間太久遠的問題就別問了,因為我應該也忘了... XD