Ch01 : 什麼是bootstrap [太猛了><!]
Twitter Bootstrap!

上面寫著大大的標語: Sleek, intuitive, and powerful front-end framework for faster and easier web development,Bootstrap是一個強大的前端Framework!,所謂framework,就是一個框架。
稍微看了一下使用bootstrap可以猜測的出來,這個framework,他呢,提供固定的樣板給你,讓你用最快的時間完成一個網站,當然,也能活用它,只是以他的框架為基準。(重點是他已經很漂亮了。)
有用過jQuery Mobile嗎? 就是像那種,UI,CSS,js...都替你準備好了,至於要顯示什麼東西,由你來塞。這樣說很籠統,到時候試一下就知道了。
有人說bootstrap是一套css框架,也有人說他是UI的框架,總之,他非常方便在開發初期,還來不及提供完整UI的雛型時,以現成的漂亮UI,可以先擋著。
看了一下網站首頁的說明 :
Bootstrap utilizes LESS CSS, is compiled via Node, and is managed through GitHub to help nerds do awesome stuff on the web.1.Bootstrap 利用了LESS CSS,經由節點的方式做編譯,使用GitHub做管理。
Bootstrap was made to not only look and behave great in the latest desktop browsers (as well as IE7!), but in tablet and smartphone browsers via responsive CSS as well.
2.Bootstrap絕對不只有為了最新的桌上型電腦的瀏覽器,連平板, 智慧型手機都可以響應相對應的CSS!
A 12-column responsive grid, dozens of components, javascript plugins, typography, form controls, and even a web-based Customizer to make Bootstrap your own.
3.12列的網格設計,幾十個組件,JavaScript的插件,排版,表格控制等等,基於網頁標準的。
以下是使用bootstrap的範例 :
http://twitter.github.com/bootstrap/examples/hero.html
http://twitter.github.com/bootstrap/examples/fluid.html
http://twitter.github.com/bootstrap/examples/starter-template.html#
Ch02 : GET START!-來入門吧...

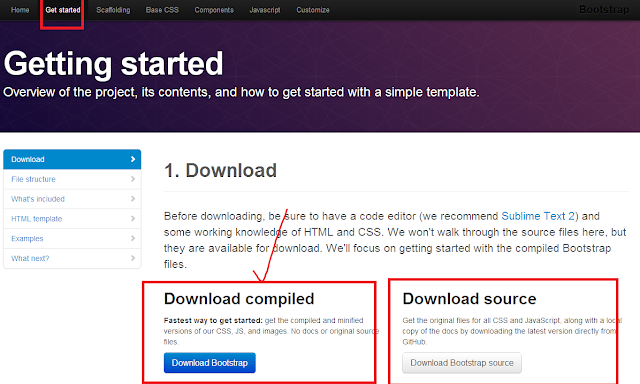
先看到網站的Get start的頁籤,這裡有兩種下載方式,哪個你最需要呢? 因人而異,先看左邊的
Download compiled :
用最快的方式開始:編譯和壓縮版的CSS,JS和圖像。沒有文檔或原始文件。
Download source :
Download source :
所有的CSS和JavaScript的原始文件,以及文檔的本地副本,需從GitHub下載最新的版本。
我個人喜歡Download source的版本,比較完整。
但是後面的說明好像都是以Download compiled 作為說明,所以就先下載左邊的Download compiled。
下載之後呢,就解壓縮,把檔案(解壓縮後)放到"心儀"的磁碟槽
(C:\ 還是 D:\ 還是哪,都可以,記住就好)
好! 到這裡安慰一下自己已經很厲害了,看一下這個解壓縮後的資料夾,等一下來看看資料的檔案結構...,

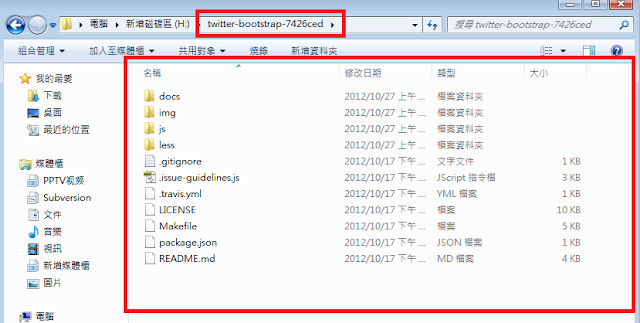
(下圖是download source的目錄-->可見較完整)

Ch03 : File structure 資料夾的檔案結構
壓縮下來的檔案,解壓縮後打開,就如同上圖一樣
壓縮下來的檔案,解壓縮後打開,就如同上圖一樣
官方網站是這樣寫... (不過我怎麼沒看到README.md?)
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
├── js/
│ ├── bootstrap.js
│ ├── bootstrap.min.js
├── img/
│ ├── glyphicons-halflings.png
│ ├── glyphicons-halflings-white.png
└── README.md
這個資料夾的結構是bootstrap最基本的形式(所以等一下來要新增html檔),bootstrap.min ,檔名有min是壓縮過的(css或js)版本,在這裡要注意的是,所以的js需要匯入jQuery)Please note that all JavaScript plugins require jQuery to be included.)
Docs 的部分 :(Docs的資料夾要下載Download source的那個才看的到)
- 具有預設(global)的網頁樣式,包含他的css,連結,網格系統,還有兩個基本的樣板。
- 常見的HTML元素,如排版,代碼,表,表格,按鈕的樣式。此外,還包括Glyphicons,一個偉大的小圖標集。
- 常見的視覺介面,像是tab, navbar(導覽列), alert(警示視窗),page headers,還有更多。
- terface components like tabs and pills, navbar, alerts, page headers, and more.
- Javascript的插件組件
組件列表 :
- Button groups
- Button dropdowns
- Navigational tabs, pills, and lists
- Navbar
- Labels
- Badges
- Page headers and hero unit
- Thumbnails
- Alerts
- Progress bars
- Modals
- Dropdowns
- Tooltips
- Popovers
- Accordion
- Carousel
- Typeahead
Ch04 : 開始一個最基本的HTML
現在我的資料夾跟目錄建立一個index.html
To make this a Bootstrapped template, just include the appropriate CSS and JS files:
要做一個bootstrap的基本頁面,只需要匯入合適的css跟js檔案:

在這個html檔寫些基本的html架構: (如官方網站)
- <!DOCTYPE html>
- <html>
- <head>
- <title>Bootstrap 101 Template</title>
- <!-- Bootstrap -->
- <link href="css/bootstrap.min.css" rel="stylesheet">
- </head>
- <body>
- <h1>Hello, world!</h1>
- <script src="http://code.jquery.com/jquery-latest.js"></script>
- <script src="js/bootstrap.min.js"></script>
- </body>
- </html>
And you're set! With those two files added, you can begin to develop any site or application with Bootstrap.
有設置這兩個檔案,你的設置已經差不多了,你可以開始使用bootstrap開發你的網站或是應用程式
Move beyond the base template with a few example layouts. We encourage folks to iterate on these examples and not simply use them as an end result.
Ch05: Scaffolding (棚架)
剛剛那個例子,只會顯示hello world!在畫面上而已。
當然這樣很空虛,Scaffolding可以幫助你加入你所需要的東西,可以耐心把他看完
Bootstrapt是建立在12列的網格,布局,和組件的基礎下。
文件宣告 :
首先,Bootstrap需要HTML5文件宣告,這是基本的設定。
排版跟連結 :
bootstrap基本的設定,基本上來說:
- 他已經移除body的margin
- 將body的背景顏色設定為white
- 使用@baseFontFamily, @baseFontSize, 和 @baseLineHeight 屬性作為排版的基礎
- 經由@linkColor來設定整個網站的連結顏色和:hover的下底線
- 以上這些樣式可以在scaffolding.less這個文件找到(scaffolding.less這個文件要下載Download source完整版的才看的到)
基本的網格 :
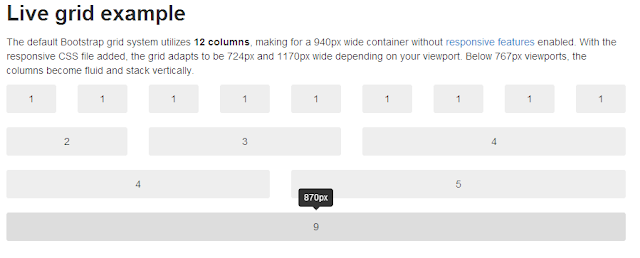
Bootstrap 網格系統採用12列,使用940px寬度的container是不能作用的,其對應的css,這個網格系統適合724px跟1170px寬的視覺畫面,小於767px的,將會變成流動式的畫面,依照畫面的大小頁面中的區塊將會垂直重疊。
(截圖自官方網站)

對於一個基本的兩攔佈局,建立一個row,然後增加適合的欄位(columna)數目(使用.span*標籤),對於bootstrap這個以12格的佈局系統來說,其class分別為span1~span12,span右邊的數字加起來總合是12,即為整列的大小。
看個官方網站上的例子:
- <div class="row">
- <div class="span4">...</div>
- <div class="span8">...</div>
- </div>
在這裡建立一個div,其class 是row
裡面含有span4 跟span8這兩個div
4+8 =12
在這個例子中,我們有span4, span8,共12列和一個完整的列。
網格的留白的功能
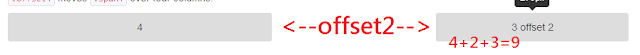
官方網站是寫 Offsetting columns ,意思就是如何抵銷你不要的欄位
留白的功能,要在左邊空多少就在該class加上 offset* ,*就是span*的大小。

- <div class="row">
- <div class="span4">...</div>
- <div class="span3 offset2">...</div>
- </div>
像這頁,這個row,只有兩個class,一個是span4, 一個是span3 ,但是span3的那一個div又加上了offset2的class,表示span3的左邊要空出兩個span的大小。
Layout 基本的佈局
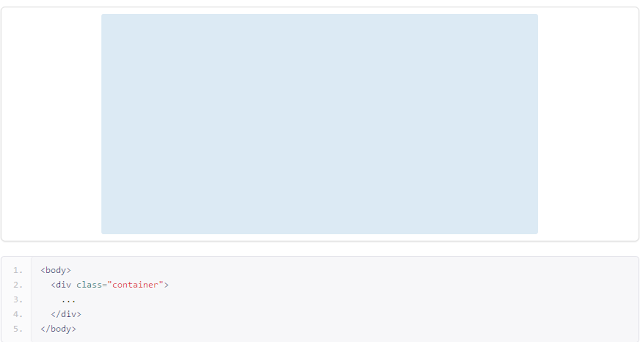
1.固定佈局
提供一個共同的固定寬度(可選)只需要<div class="container">佈局。(截圖自官方網站)

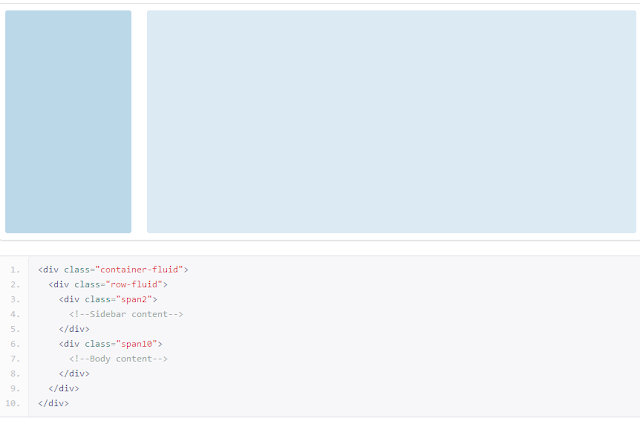
2.流體佈局
<div class="container-fluid">,創建一個流體,兩欄頁面。(截圖自官方網站)

響應設計 :
響應設計就是Responsive design,簡單來說就是,一旦開啟這個功能,會依照使用者正在使用的媒體界面,調整頁面的寬度,
要啟用響應設計的功能,你只需要加上這幾行在你的head標籤
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link href="assets/css/bootstrap-responsive.css" rel="stylesheet">
要使用這個功能,一定要下載完整版的bootstrap,否則會找不到assets/css這個路徑,因為不是完整版的根本沒這個路徑。
支援的裝置 :
Bootstrap supports a handful of media queries in a single file to help make your projects more appropriate on different devices and screen resolutions. Here's what's included:
| Label | 版面寬度 | 欄寬 | Gutter width |
| 大螢幕 | 1200px and up | 70px | 30px |
| 預設大小 | 980px and up | 60px | 20px |
| 縱向平板 | 768px and above | 42px | 20px |
| 手機到平板 | 767px and below | Fluid columns, no fixed widths | |
| 手機 | 480px and below | Fluid columns, no fixed widths |
- /* Large desktop */
- @media (min-width: 1200px) { ... }
- /* Portrait tablet to landscape and desktop */
- @media (min-width: 768px) and (max-width: 979px) { ... }
- /* Landscape phone to portrait tablet */
- @media (max-width: 767px) { ... }
- /* Landscape phones and down */
至於組件怎麼使用,css 怎麼使用,javascript怎麼使用,實作的時候再看看><
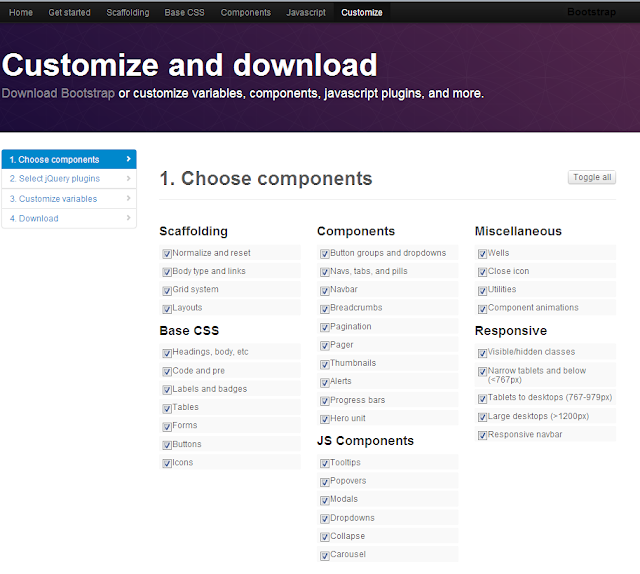
Ch06 : 客製化下載

Bootstrap提供客製化的下載,你可以只勾選你需要檔案在整個打包下載下來,真方便。
由於第一次接觸這個framework,我決定先改現成的framework作為練習。再慢慢了解如何應用他的組件,Bootstrap對我來說,他的組件設計的真不錯,可以省去很多寫css的時間。
寫的太詳細了,給你一個讚!
回覆刪除很謝謝你的文!!!!!!!!!超詳細真的非常感謝
回覆刪除