今天稍微整理一下之前寫的筆記,關於jQuery滑動的特效,scrollTop,這個很有趣,但我瞬間找不到甚麼範例出來。不過,這只是一個實驗性的練習而已,之後會再回來改進。
剛剛把範例傳到這個網址 :http://winsystem.zymichost.com/scroll/ (空間已過期@20130305)
跑得有點卡卡的因為我圖檔太大><
跑得有點卡卡的因為我圖檔太大><
我會將網路上類似效果的網站補上來,他們都是我學習的對象。
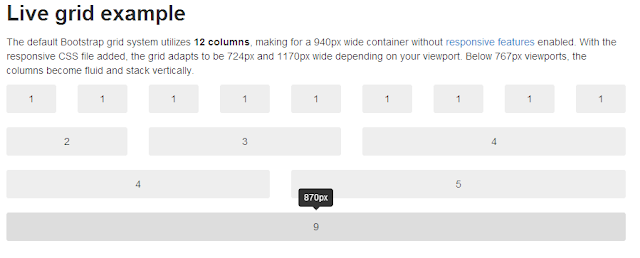
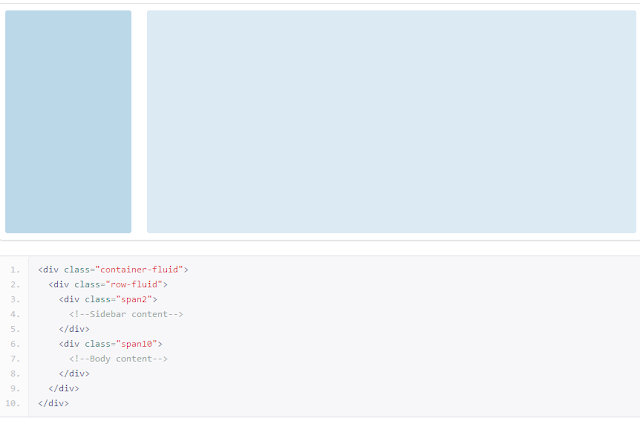
首先先在頁面建立好幾個展示的區塊,像我將範例分成五個div區塊,分別是#chapter1~5。
然後設計一的導覽用的連結列(左側黃色底的部分),位置(position)必須是fixed,不會隨著頁面改變位置。每個區塊的設計沒有特定的需求,重點在於jQuery的效果所帶來的互動感。
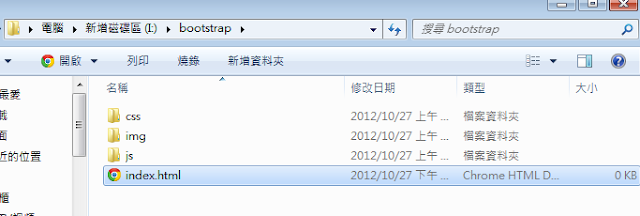
整個範例的檔案結構是這樣 :
整個範例的檔案結構是這樣 :
- img (影像資料夾,放圖片)
- index.html (首頁)-->需匯入jQuery
- scroll.js (寫滑動效果的js)
- style.css (整個網站的css)
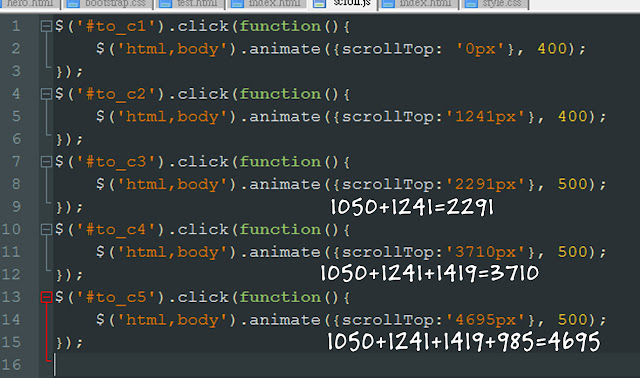
然後我記下了每一個區塊的高度,這個高度你可以利用瀏覽器的檢查元素(google)快速得知,或是自己算,這個高度後面的jquery會用到,計算按下某個連結後,會移動第幾px的位置作為定位。
以下是scroll.js 寫整個網站的js
其中scrollTop:_____px,這邊的px就是累加自上圖各div的高度
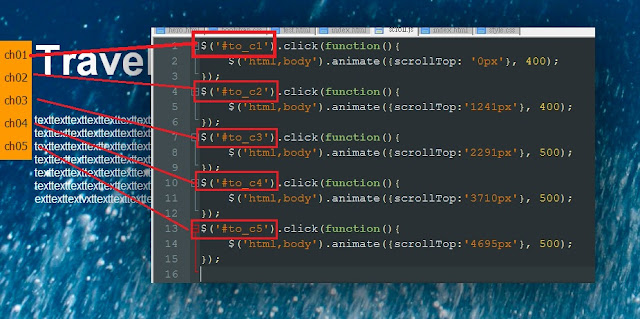
$('#to_C?'),利用$('')選取器,當你按下某個ch0?的link,會滑到多少px。
當然我不是用真的link,我只是用span標籤,再給他id,然後用jquery去選取。


檔名:scroll.js (呆呆寫法版)
'0px' 也可以直接寫成0就好,不需單引號跟px
$('#to_c1').click(function(){
$('html,body').animate({scrollTop: '0px'}, 400);
});
$('#to_c2').click(function(){
$('html,body').animate({scrollTop:'1241px'}, 400);
});
$('#to_c3').click(function(){
$('html,body').animate({scrollTop:'2291px'}, 500);
});
$('#to_c4').click(function(){
$('html,body').animate({scrollTop:'3710px'}, 500);
});
$('#to_c5').click(function(){
$('html,body').animate({scrollTop:'4695px'}, 500);
});
以下是我後來又寫了一版新的scroll.js (11/04),
效果同上面,只是是用function
function scrollMe(element,px_val){
$('#'+element).click(function(){
$('html,body').animate({scrollTop:px_val}, 500);
});
//console.log(element);
//console.log(px_val);
}
/*--->不用迴圈的方法 效果同下方for
scrollMe("to_c1",0);
scrollMe("to_c2",1241);
scrollMe("to_c3",2291);
scrollMe("to_c4",3710);
scrollMe("to_c5",4695);
*/
for(i=0;i<=4;i++){
var ary_height = [0,1241,2291,3710,4695];
scrollMe('to_c'+(i+1),ary_height[i]);
}