自從有了 Sketch 之後,匯出 Ios, Android 的 app icon 確實簡單多了,而且基本的 size 都有,偷懶的時候連 photoshop, Illustrator 就都不開了,也不用自己裁圖。
其實我用 sketch 的時機很少...,真的只有跟 Mobile 有關的應用才會打開它...。
在寫這篇文章時我的 sketch 版本是:

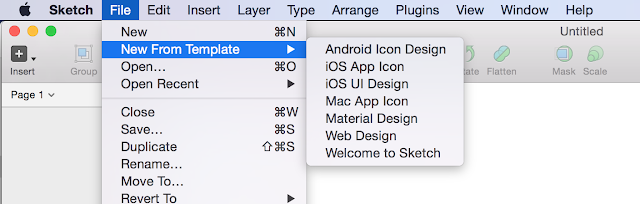
1. 新增一個 project
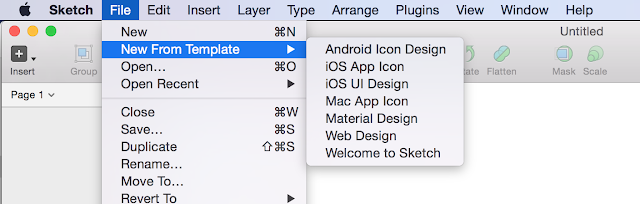
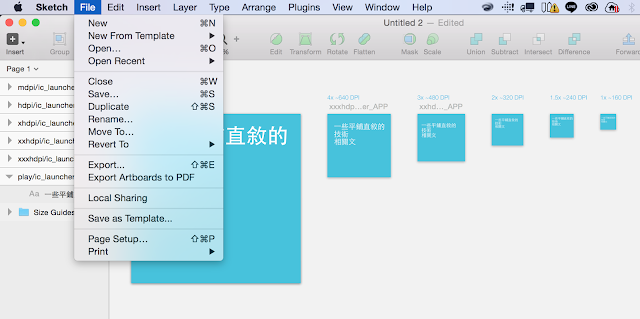
『File』-> 『New From Template』-> 『Android Icon Design』

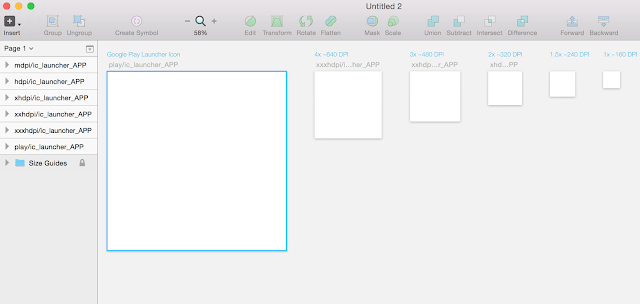
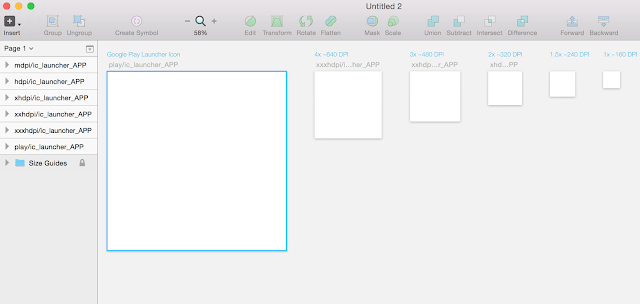
接著你會看到這樣的 Layout

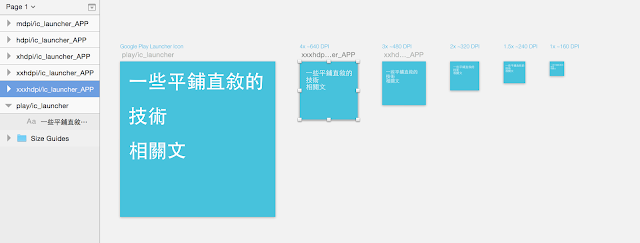
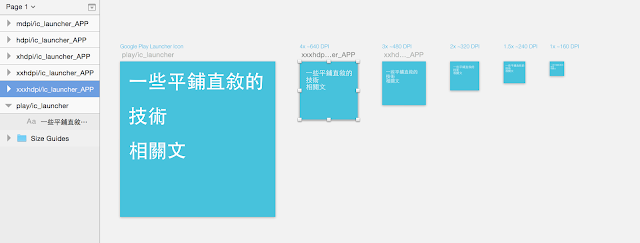
2. 擺上 Logo 配置到每個區塊

預設的 Layout 的名稱是有意義的,預設的 size guide 可以看到有 mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi 等等,對應的 px,Sketch 都規劃好了,你也可以參考 http://iconhandbook.co.uk/reference/chart/android/, http://developer.android.com/intl/zh-tw/guide/practices/screens_support.html。
其實從官方的文件上看,icon 的 size 其實是蠻多的,預設的 template 只是把部分的 size 列出來讓你編輯,但我想也夠用了啦 XD。
3. 匯出 icon

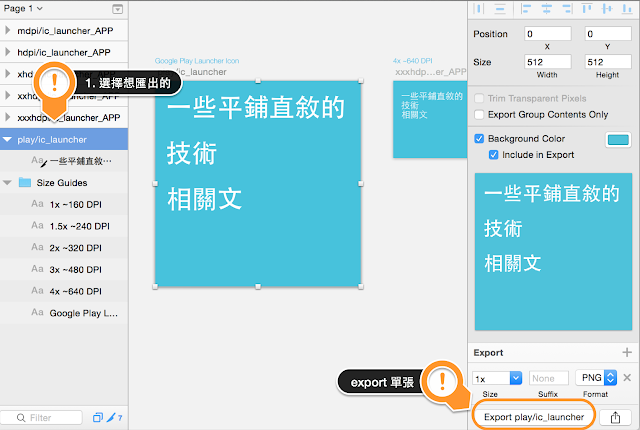
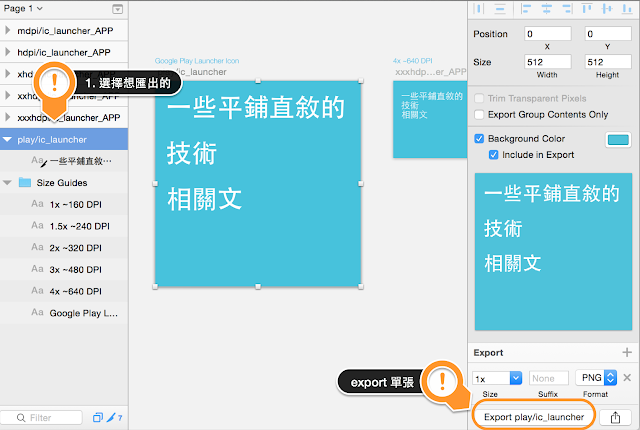
(附帶一提: 從 File->export 會匯出 Layout 上所有的 icon 組合。如果你想要匯出單張的,可以按下單張 icon,從右下角的 Export 開始:

4. 選擇 Export 的路徑
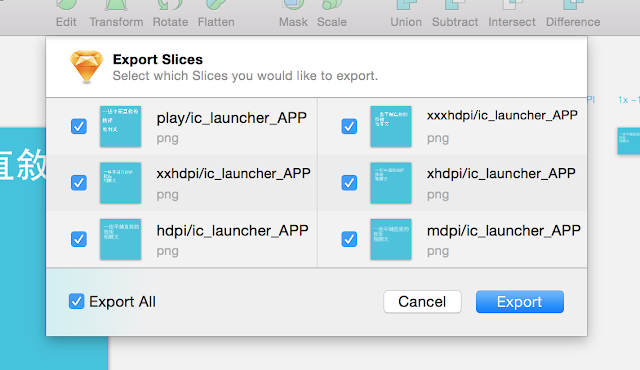
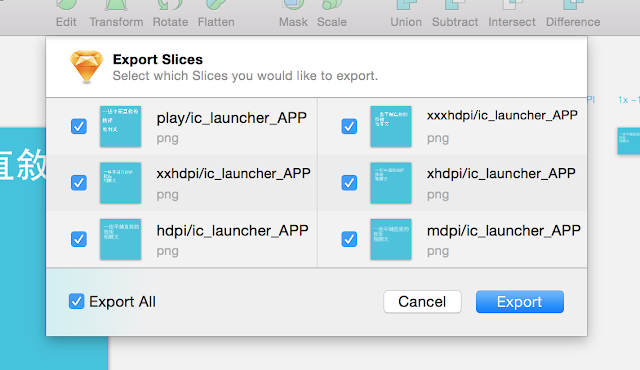
File->Export 後選擇要匯出的 Slices。

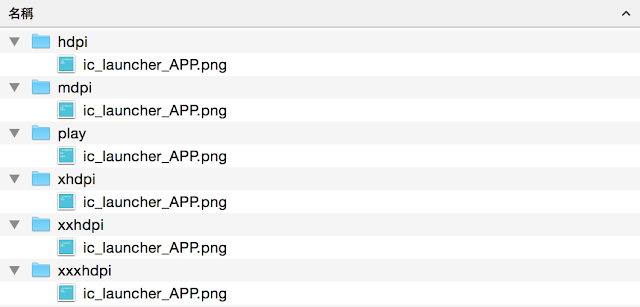
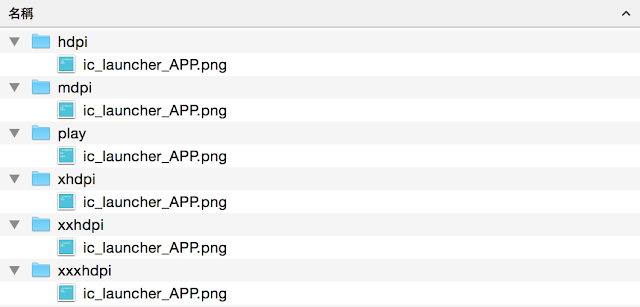
全部匯出後到當時選擇的資料夾查看:

這樣就行了。另外我有把檔名換掉,因為我不需要 _APP 這個名字出現在檔名中 (當初忘記在 sketch 編輯時就改掉 :P),只是方便覆蓋現有的 icon 而已。
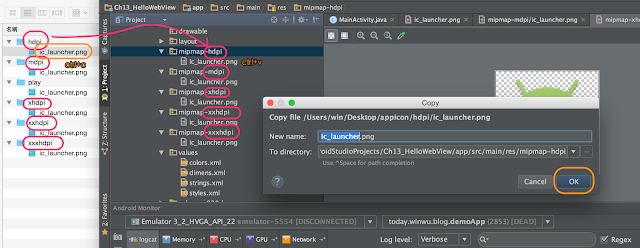
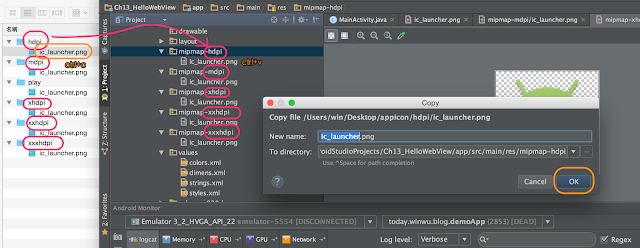
使用這些 icon 的方法就是1. 直接複製到 Android 專案下的 icon 圖檔路徑,像是 專案名稱/app/src/main/res/ 底下,找到對應的 hdpi 的資料夾,把 icon 複製過去就行。
另一個方法是直接對圖片做複製(ctrl+c),然後在 Android studio 到對應的 folder 按 ctrl+ V做複製,android studio 很聰明,會問你是不是要覆蓋圖片,它會幫你處理的~

其實 IOS 的 icon 也是類似的手法,如果 Sketch 預設的 size 不夠你用,就自己再補 slice 上去吧!
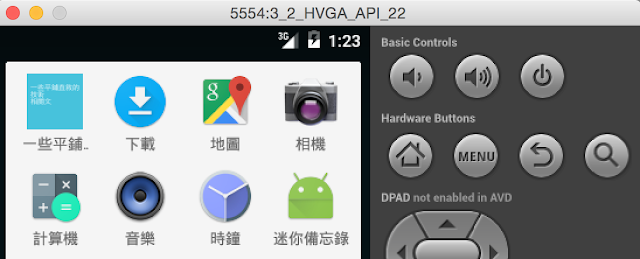
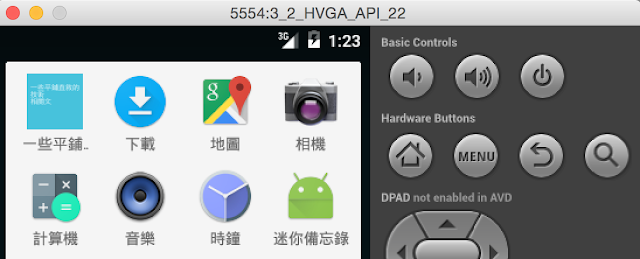
測試
欸.. 當然就是跑跑看摟 :P 實機或是 AVD 都跑跑看!

其實我用 sketch 的時機很少...,真的只有跟 Mobile 有關的應用才會打開它...。
在寫這篇文章時我的 sketch 版本是:

1. 新增一個 project
『File』-> 『New From Template』-> 『Android Icon Design』

接著你會看到這樣的 Layout

2. 擺上 Logo 配置到每個區塊

預設的 Layout 的名稱是有意義的,預設的 size guide 可以看到有 mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi 等等,對應的 px,Sketch 都規劃好了,你也可以參考 http://iconhandbook.co.uk/reference/chart/android/, http://developer.android.com/intl/zh-tw/guide/practices/screens_support.html。
其實從官方的文件上看,icon 的 size 其實是蠻多的,預設的 template 只是把部分的 size 列出來讓你編輯,但我想也夠用了啦 XD。
3. 匯出 icon
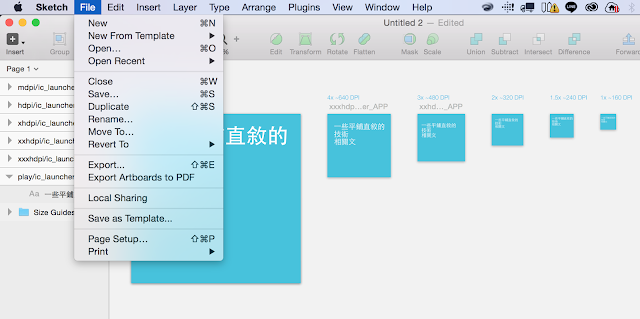
選擇 File->Export。

(附帶一提: 從 File->export 會匯出 Layout 上所有的 icon 組合。如果你想要匯出單張的,可以按下單張 icon,從右下角的 Export 開始:

)
4. 選擇 Export 的路徑
File->Export 後選擇要匯出的 Slices。

全部匯出後到當時選擇的資料夾查看:

這樣就行了。另外我有把檔名換掉,因為我不需要 _APP 這個名字出現在檔名中 (當初忘記在 sketch 編輯時就改掉 :P),只是方便覆蓋現有的 icon 而已。
使用這些 icon 的方法就是1. 直接複製到 Android 專案下的 icon 圖檔路徑,像是 專案名稱/app/src/main/res/ 底下,找到對應的 hdpi 的資料夾,把 icon 複製過去就行。
另一個方法是直接對圖片做複製(ctrl+c),然後在 Android studio 到對應的 folder 按 ctrl+ V做複製,android studio 很聰明,會問你是不是要覆蓋圖片,它會幫你處理的~

其實 IOS 的 icon 也是類似的手法,如果 Sketch 預設的 size 不夠你用,就自己再補 slice 上去吧!
測試
欸.. 當然就是跑跑看摟 :P 實機或是 AVD 都跑跑看!

沒有留言:
張貼留言
若你看的文章,時間太久遠的問題就別問了,因為我應該也忘了... XD