(=>就是這個標籤! )
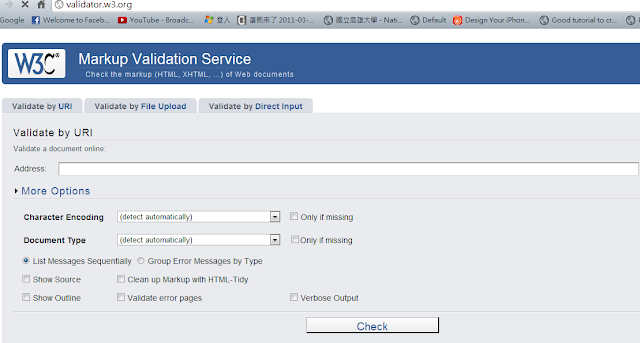
網址 : http://validator.w3.org/
之前在網站偶爾會看到某些比較國際化一點的網站,下方的#footer或是左右側的連結列可以看到這樣的W3C的標誌,原來W3C也可以認證,有點類似無障礙網站那樣的驗證,反正就是檢測你有沒有通過那樣的標準,貼上你的網址他會就幫你解析你能不能通過了。

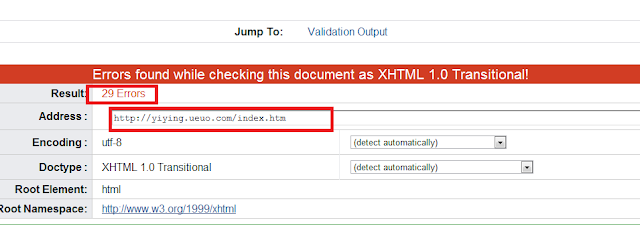
我好奇的貼上以前做的專題網址,竟然有29個error,別擔心下面會列出是哪29個error,他還會告訴你是那裡有問題。真不錯,接下來要不要用就看作的網站有沒有這個需要了。


沒有留言:
張貼留言
若你看的文章,時間太久遠的問題就別問了,因為我應該也忘了... XD